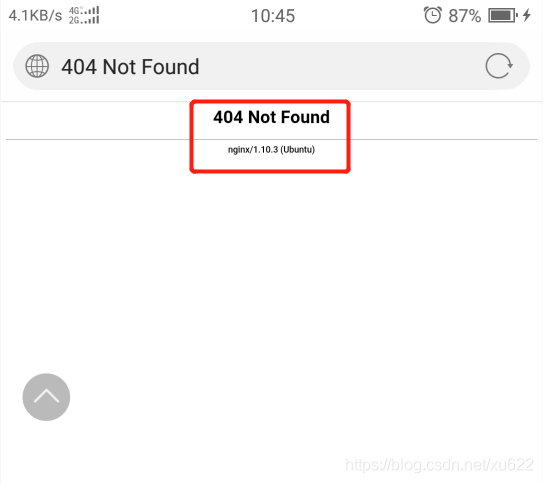
通过首页进入访问页面正常,F5刷新之后出现错误如下图。

原因是因为web单页面开发模式,只有一个index.html入口,其他路径是前端路由去跳转的,nginx没有对应这个路径,当然就是404了。
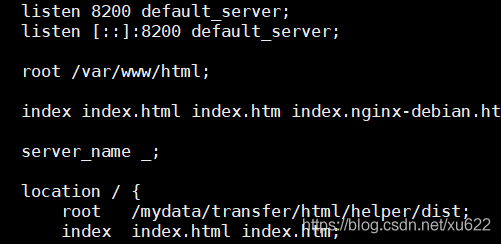
一般nginx监听配置如下

现在知道原因,需要怎么处理呢?
location / {
root /mydata/transfer/html/helper/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
在配置中加上try_files,意思跟翻译差不多,“尝试读取文件”。
u r i 这 个 是 n g i n x 的 一 个 变 量 , 存 放 着 用 户 访 问 的 地 址 , 例如http://localhost:8200/chooseSize/那么uri/就是/chooseSize/;最后/index.html就是我们首页的地址。
最终上面的意思是如果第一个存在,直接返回;不存在的话读取第二个,如果存在,读取返回;如果还是不存在,就会fall back到 try_files 的最后一个选项 /index.html,发起一个内部 “子请求”,也就是相当于 nginx 发起一个 HTTP 请求到 http://localhost:8200/index.html,再通过前端路由到/chooseSize。




评论区