关于Sonarqube的安装可以去看
https://oskr.cn/archives/docker-an-zhuang-sonarqube-zui-xin-ban
这篇文章。
jenkins安装非常简单可以去看一下
https://oskr.cn/archives/jenkins-an-zhuang
下面进入正题:
配置Jenkins和 sonarqube
确认sonarqube 工作之后,我们来Jenkins里面配置一下。
一、Manage Jenkins - Manage Plugins - 安装 sonarQube Scanner for Jenkins的插件

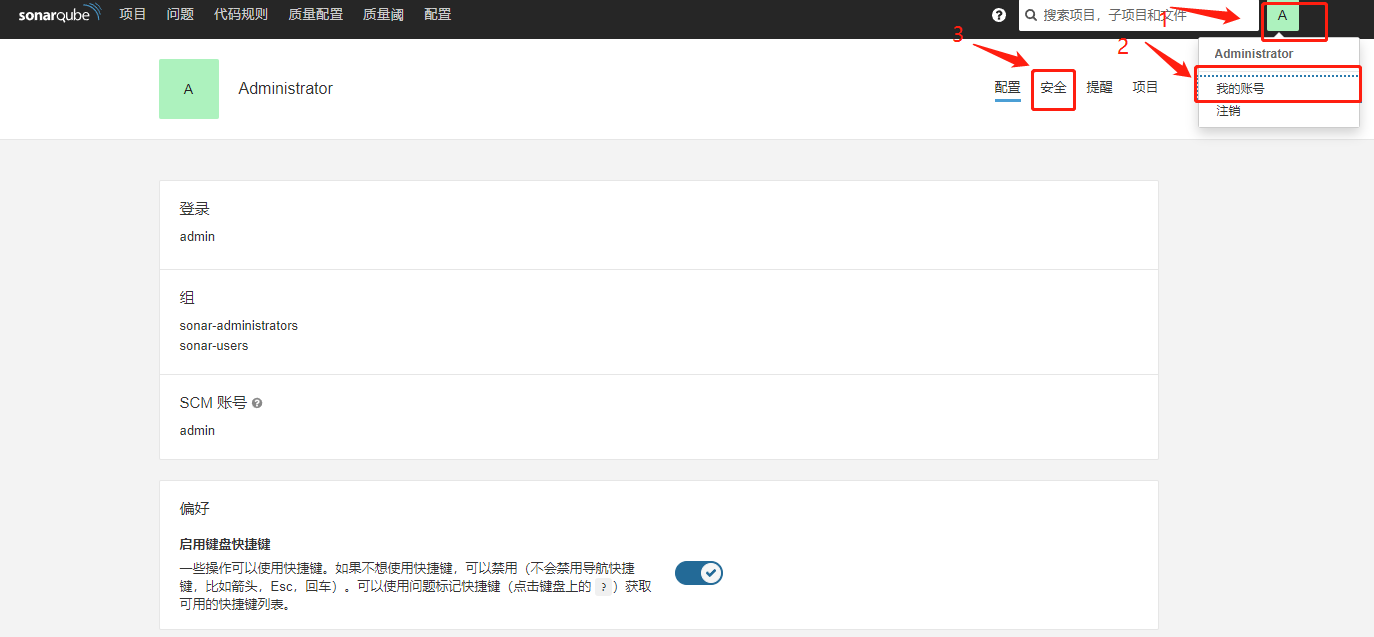
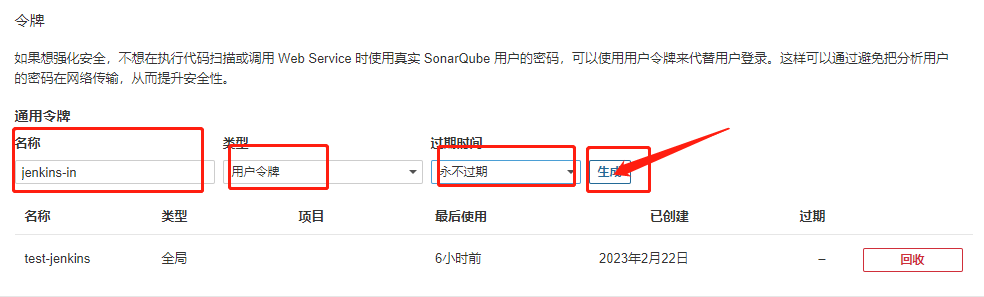
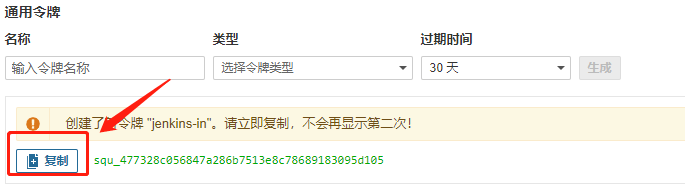
二、然后我们要在sonarqube里面需要生成一个token,Jenkins里面需要这个token进行验证。


这里可以生成全局令牌。

三、回到jenkins
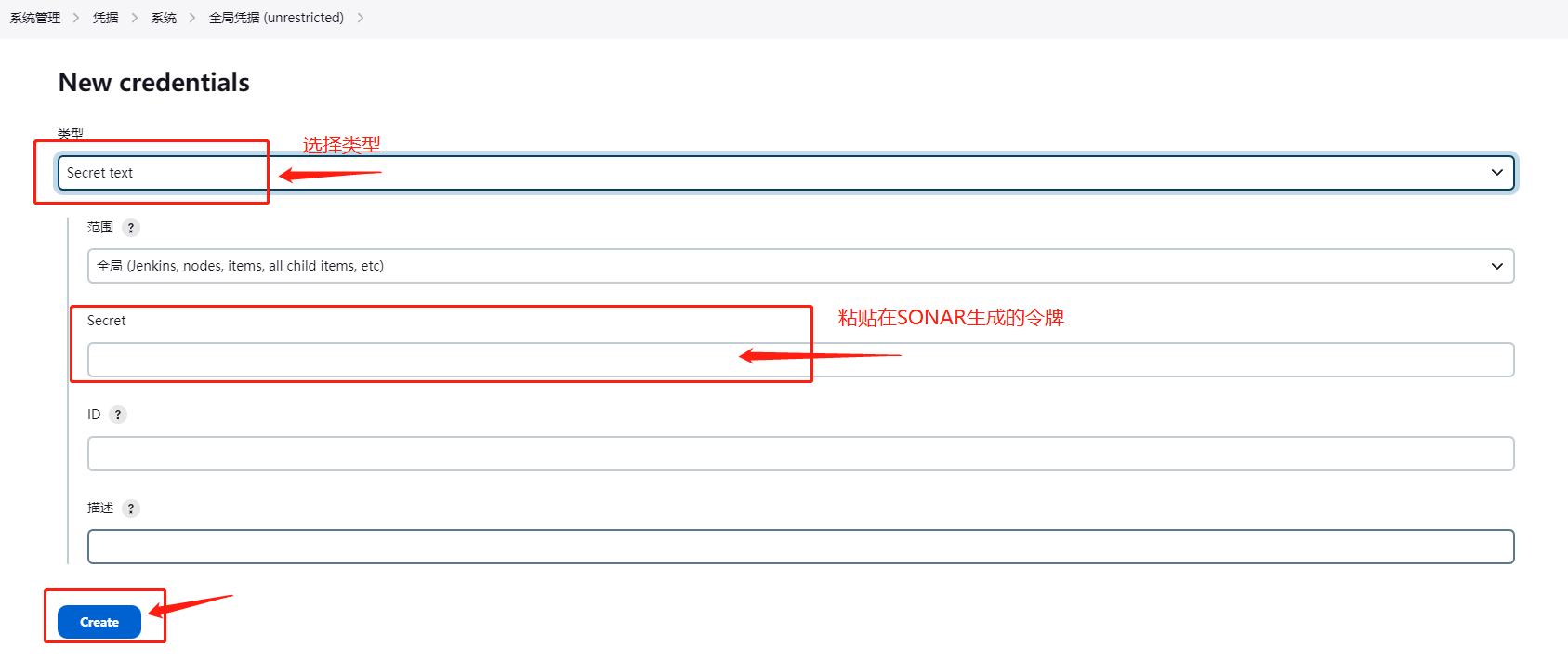
3.1 配置令牌

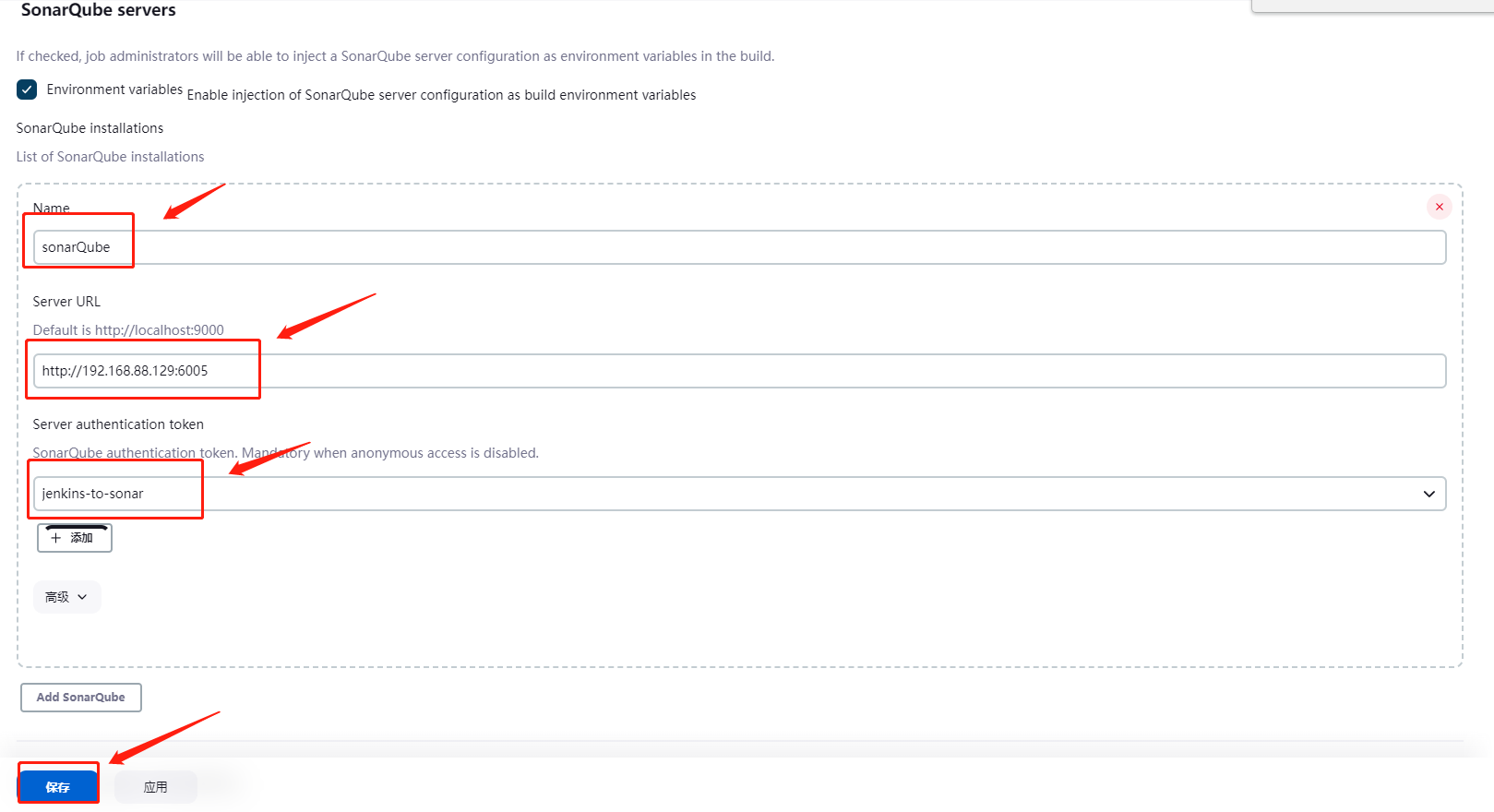
3.2 配置sonarqube server
Jenkins 里面,Manage Jenkins - >Configure System , 然后添加server的 URL和 token

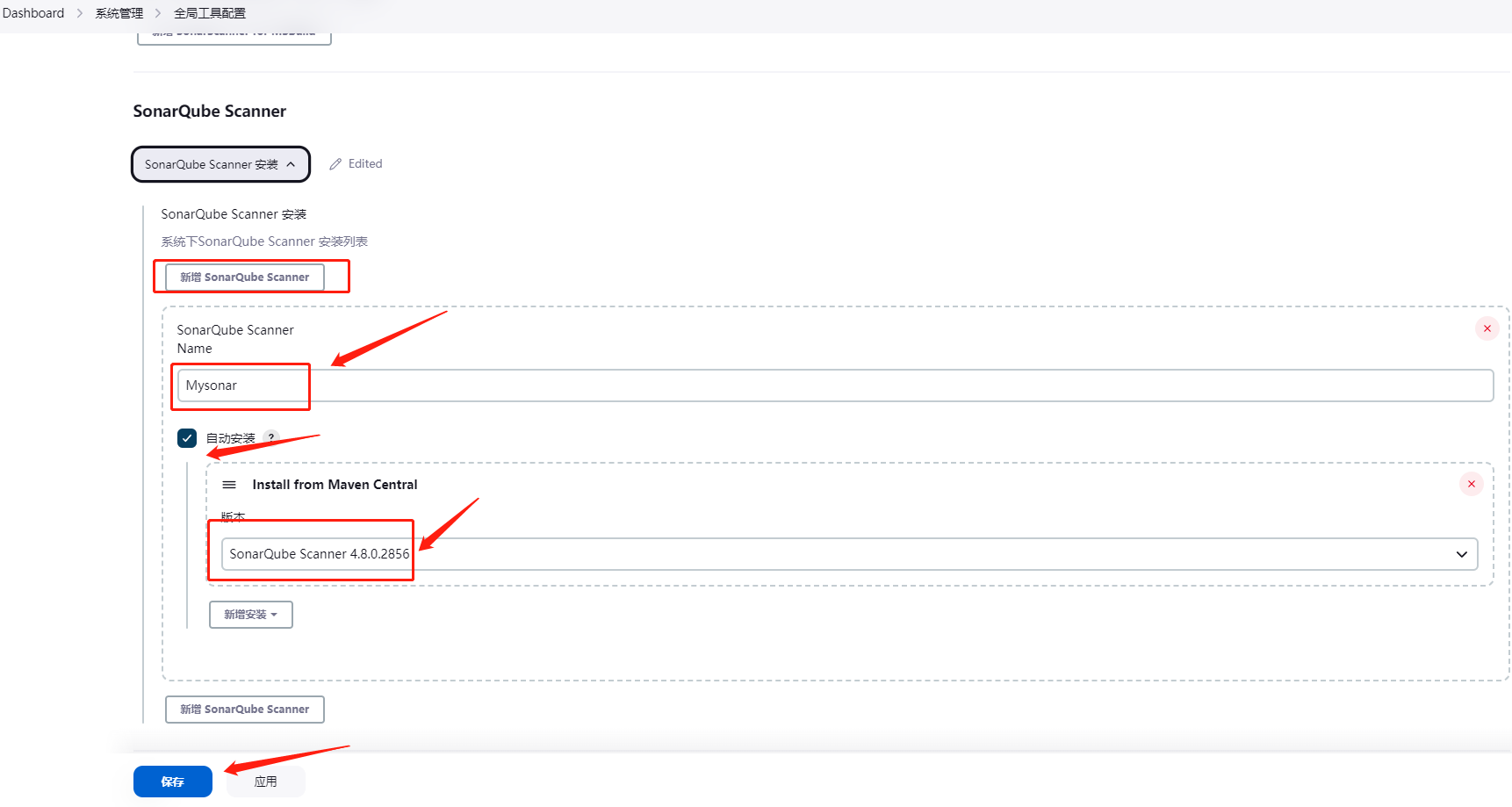
3.3 安装sonarqube scanner
Jenkins的 Manage Jenkins - Global Tool Configuration , 安装 SonarQube Scanner

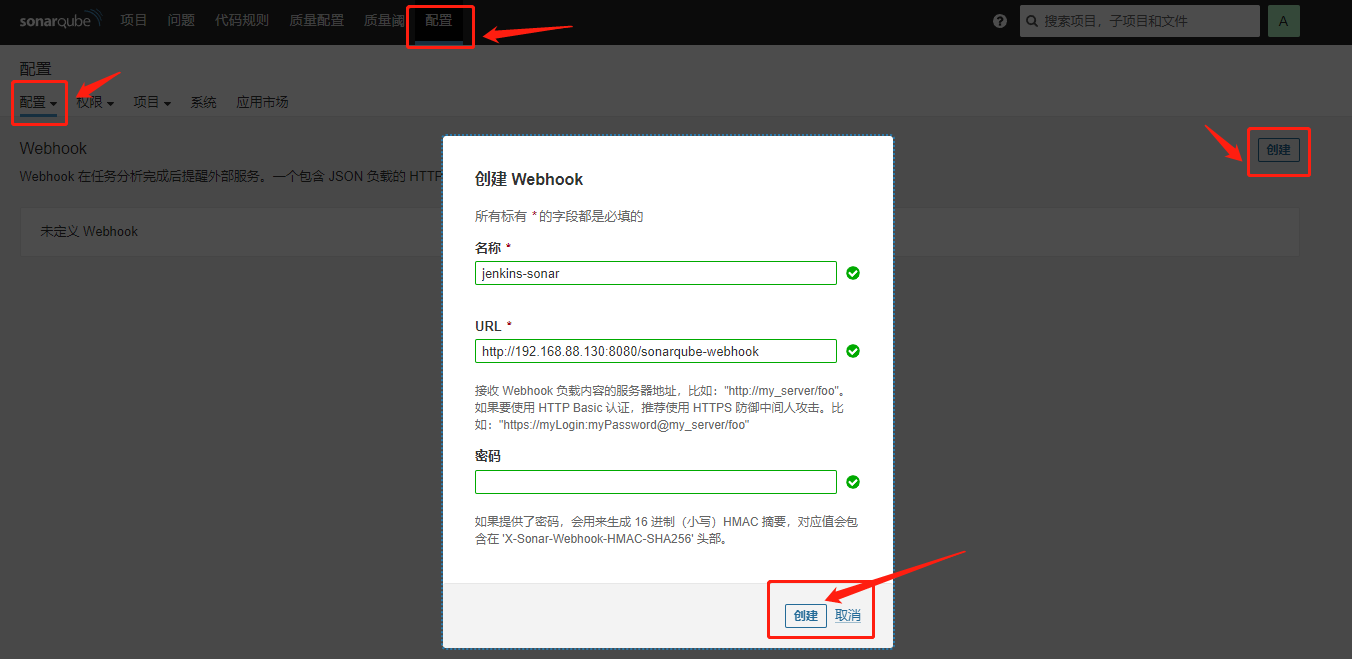
3.4 sonarqube配置webhook
最后,我们还需要在sonarqube上配置 webhook,当扫描结束的时候,他会自动通知Jenkins
sonarquebe - administration - webhooks

最后编写pipeline文件
准备就绪之后,我们就可以写我们的pipeline文件了。作为对比,我们写两个pipeline,一个是质量比较好的代码,一个是比较差的。pipeline里面有三个stage,分别是下载代码, 扫描代码,以及quality gate的结果判断是否继续
好代码
pipeline {
agent any
stages {
stage('Clone sources') {
steps {
git url: 'https://github.com/tkgregory/sonarqube-jacoco-code-coverage.git'
}
}
stage('SonarQube analysis'){
steps{
script{
//Jenkins全局变量里的>SonarQube Scanner名称
scannerHome = tool 'Mysonar'
}
//Jenkins系统配置里的SonarQube Scanner Name
withSonarQubeEnv('sonarQube') {
sh """${scannerHome}/bin/sonar-scanner -Dsonar.projectKey=${JOB_BASE_NAME} -Dsonar.projectName=${JOB_BASE_NAME} -Dsonar.sources=. -Dsonar.language=typescript"""
}
}
}
stage("Quality gate") {
steps {
waitForQualityGate abortPipeline: true
}
}
}
}
差代码
pipeline {
agent any
stages {
stage('Clone sources') {
steps {
git branch: 'bad-code', url: 'https://github.com/tkgregory/sonarqube-jacoco-code-coverage.git'
}
}
stage('SonarQube analysis'){
steps{
script{
//Jenkins全局变量里的>SonarQube Scanner名称
scannerHome = tool 'Mysonar'
}
//Jenkins系统配置里的SonarQube Scanner Name
withSonarQubeEnv('sonarQube') {
sh """${scannerHome}/bin/sonar-scanner -Dsonar.projectKey=${JOB_BASE_NAME} -Dsonar.projectName=${JOB_BASE_NAME} -Dsonar.sources=. -Dsonar.language=typescript"""
}
}
}
stage("Quality gate") {
steps {
waitForQualityGate abortPipeline: true
}
}
}
}
执行pipeline,我们可以看见结果
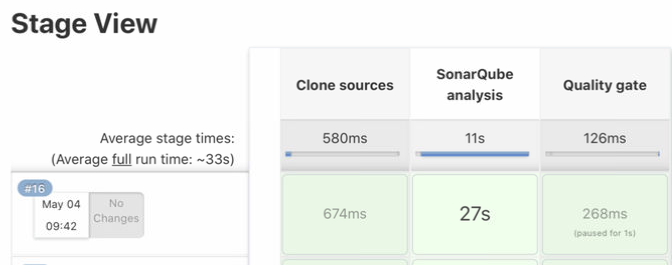
好代码:

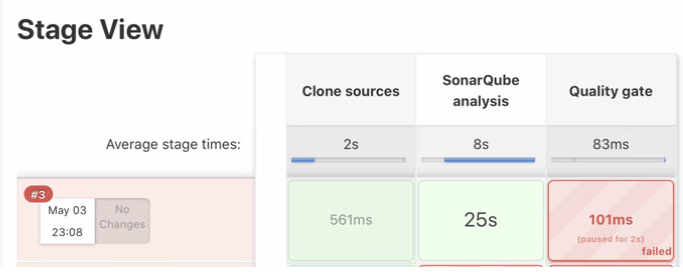
差代码:





评论区